こんにちは、ごえごえです。
XSERVERでモリサワの書体のWebフォント機能を無料で使用できるということで試してみました。
Webフォントは同一のフォントを表示させるメリットがありますが、逆にサイトが重くなるデメリットもあるので、事前にサイト速度を計っておくといいです。
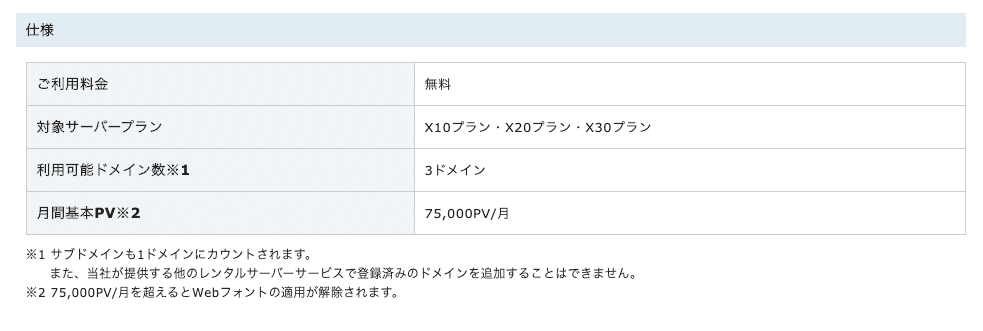
仕様は以下のとおりです。例えば私はX10プランを契約しているので月に75,000PV以内であれば無料で使用することができます。

今回使用するバージョン
- WordPress : 5.4.1
- TypeSquare Webfonts for エックスサーバー:1.2.1
Webフォントの設定
XSERVERのServerPanelにログイン
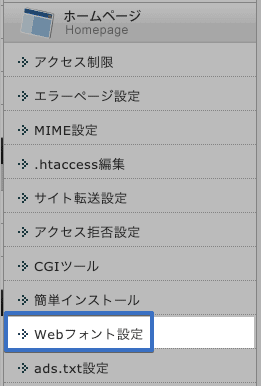
XSERVERのServerPanelにログインして「Webフォント設定」をクリックします。

ドメインが表示されるので利用したいドメインの「選択する」をクリックします。

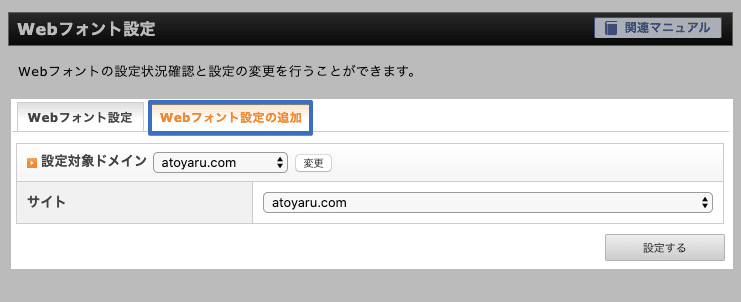
「Webフォント設定の追加」タブをクリックして設定したいサイトのドメイン名が表示されていることを確認後「設定する」をクリックします。

WordPressにXSERVERのプラグインを追加
WordPressの管理画面にログインして[プラグイン]-[新規追加]をクリックします。

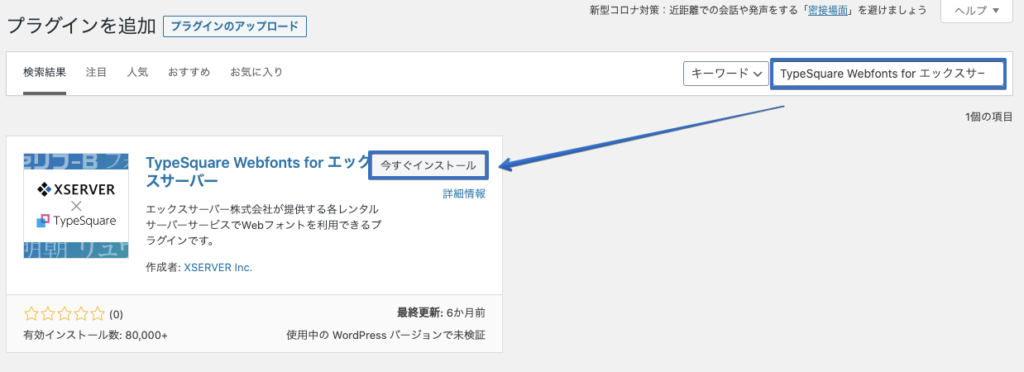
検索ボックスに「TypeSquare Webfonts for エックスサーバー」と入力し検索します。検索結果にXSERVERのプラグインが表示されたら「今すぐインストール」をクリックします。インストール完了後に「有効化」をクリックします。

「TypeSquare Webfonts」をクリックします。

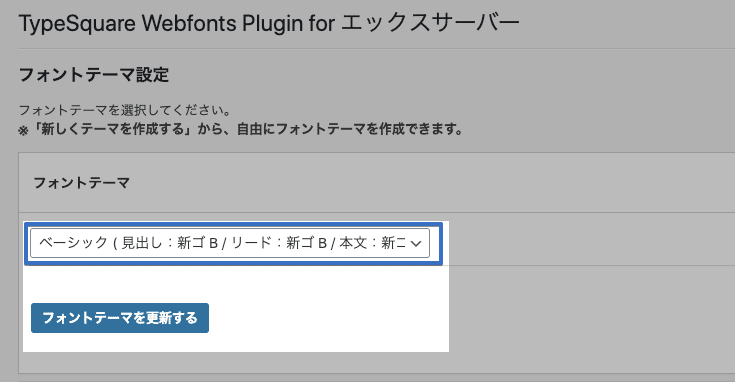
「フォントテーマ設定」画面で「フォントテーマ」から設定したいフォントを選択します。今回は「ベーシック(新ゴ)」を選択しました。

自分で新しくテーマを作成したり記事ごとにフォントを変えたりとカスタマイズすることもできます。
変更前

変更後

どうですかね?見やすくなった気がします。